Explain Different Attributes of Anchor Tag
Some formatting tags or elements. By default anchor tag appears as follows in the browsers.

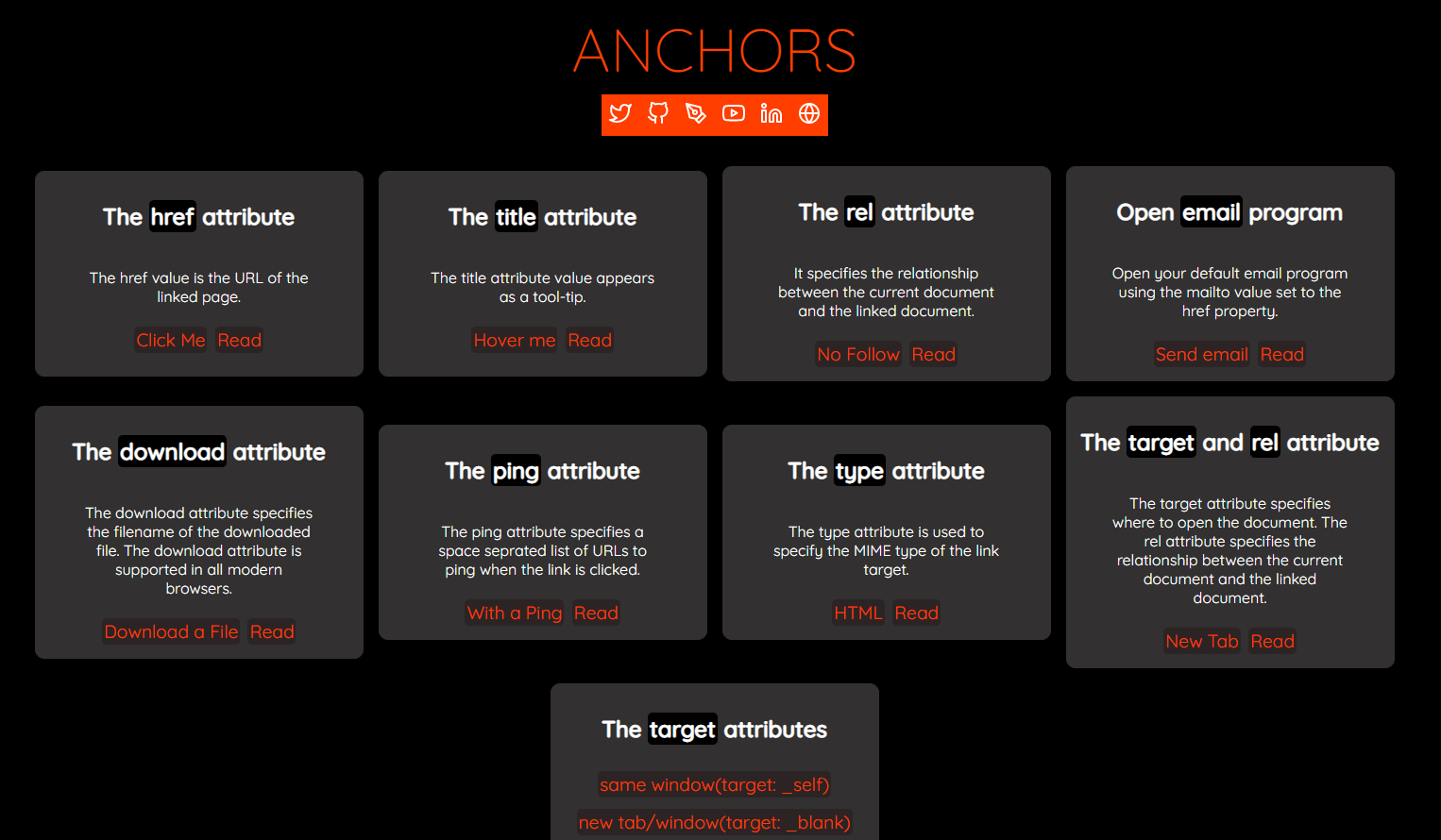
Html Link Tag Attributes Listed And Explained Coding Languages Coding Texts
You can create anchor tags in HTML using the tag combined with one or more attributes.

. HTML uses elements like and for formatting output like bold or italic text. Its very logical question. The attribute refers to a destination provided by a link.
The href attribute enables you to specify the URL you want your users to visit via the hyperlink. The href attribute is required as this is what creates the link. The HREF contains two components.
This attribute is used to position the frames inside. Answer 1 of 6. Its syntax is mailto.
The anchor tag is also called a hyperlink. Syntax Link Text Attributes of a tag. In brief HTML is the basic language for all other web technologies.
In contrast an attribute is a way of defining the characteristics of an HTML element. HTML tag - Syntax and Usage. - It is the most important tag.
It is used to specify the relation between the current document and the linked document. But some HTML tags are unclosed tags. All attributes are made up of two parts a name and a value.
In this case its useful to set the href attribute to to create a dead link. The anchor element is used to link to another page or to a certain part of the page if you use its ID. HTML name Attribute.
Attributes of an anchor tagHref attribute. The name is the property you want to set. Sometimes in your workflow you dont want a live link or you wont know the link destination yet.
If the link is visited it is underlined and purple. It is not supported by HTML 5. The tag is called anchor tag.
Furthermore a tag can be a starting tag or an ending tag while an attribute consists of name and value. Specifies what mediadevice the linked document is optimized for. Following is the syntax for using the anchor tag.
How do anchor tags affect SEO. They were initially created in order to manipulate and direct anchors to the frame system of document. Well let me explain it.
In the above you learned about the HTML style attribute. Anchor Tags are relevant for SEO as they can be used for example to create canonical links in. If the link is unvisited it is underlined and blue.
The name attribute is now obsolete as of HTML5 and instead it is advised to use the id attribute. The URL which is the actual link and the clickable text that appears on the page called the anchor text. It is used in case of links it helps if we want to open our link in a new tab orInthe same tab in which we are.
The HREF is an attribute of the anchor tag which is also used to identify sections within a document. What are the most important attributes of an anchor tag. Href attribute of HTML anchor tag.
How do you create an anchor tag. This attribute also allows setting the width of each column in the frameset. On the other hand The link tag defines a link between a document.
If the link is active it is underlined and red. For example you may want the link to take your visitors to W3. An attribute is used to define the characteristics of an HTML element and is placed inside the elements opening tag.
Specifies the URL of the page the link goes to. The URL which is the actual link and the clickable text that appears on the page called the anchor text. Also this is an inline element.
An anchor tag with an href attribute to make your link alive. Covering popular subjects like HTML CSS JavaScript Python. Opening tag content and closing tag.
HTML tags contain three main parts. This common tag supports several mandatory and optional attributes that add richness to your ability to design an engaging image-focused website. The a anchor tag is dead without the attribute.
It is used to specify the anchor name. Below is the list of attributes that are supported by the frameset tag. It consists of both open and close tag.
This was well before CSS came to the aid of HTML developers. It can create hyperlink to other web page as well as files location or any URL. The HTML IMG tag governs the insertion of pictures and other static graphical objects within a web page.
The most important attributes are. HTML coords Attribute. You can use links to direct your users to any web page you want.
The target attribute in an anchor tag tells the browser the target of the destination of the anchor. Specifies the language of the linked document. The first anchor tag has a reference to the official website of GFG and there is another attribute target that is set to a value _blank means this hyperlink will be open in another tab.
The cols attribute will divide the frameset into multiple columns and the frames will be shown vertically. The following attributes are used in href. The HTML anchor tag defines a hyperlink that links one page to another page.
It stands for hyperlink reference it is used to add link to our Webpage. Both anchor text and link tags are two different html tags. For example the paragraph.
And which links to destination page or URL. HTML rel Attribute. The next anchor tag is delivering a hyperlink to the mail of GFG.
It helps to create the structure of the web pages. Specifies that the target will be downloaded when a user clicks on the hyperlink. The href attribute is the most important attribute of the HTML a tag.
Any_mail_id_will_appear_here when the user clicks on this tag the browser will be going to. It is used to specify the coordinate of links. With the help of tags a web browser can distinguish between an HTML content and a simple content.
HTML tags are like keywords which defines that how web browser will format and display the content. Attributes for the Anchor Tag. The tag requires the startopening tag and endclosing tag.
Formatting is mainly done for making the layout attractable. How to use the tag. The HREF contains two components.
A piece of text or content on the web page to link to. It is not supported by HTML 5 you can use the global id attribute instead. HTML also defines special elements for defining text with a special meaning.
The HREF is an attribute of the anchor tag which is also used to identify sections within a document. We can set different values for each frame by passing the value to this. It is used to create hyperlinks to the web page file image email address location on the same page etc.
What are two attributes used with anchor tags. W3Schools offers free online tutorials references and exercises in all the major languages of the web.

54 Anchor Tag Attributes In Html Hindi Youtube

What Is An Anchor Tag And What Is An Anchor Tag Id Learn Web Analytics
No comments for "Explain Different Attributes of Anchor Tag"
Post a Comment